일반 [김호랑] 조회수 440만을 만들 수 있던 썸네일 만드는 원리
페이지 정보
본문
시간이 없으니 바로 들어가죠
시간은 금보다 귀하다.

[썸네일 A vs 썸네일 B]
어떤 썸네일이 더 끌리시나요?
대부분 B 썸네일을 선택하셨을 겁니다.
왜 그럴까요?
제 유튜브 노하우 중에서 가장 중요한 한 가지를 뽑는다면
지금부터 보게 되실 이 '원리'를 망설임 없이 꼽을 겁니다.

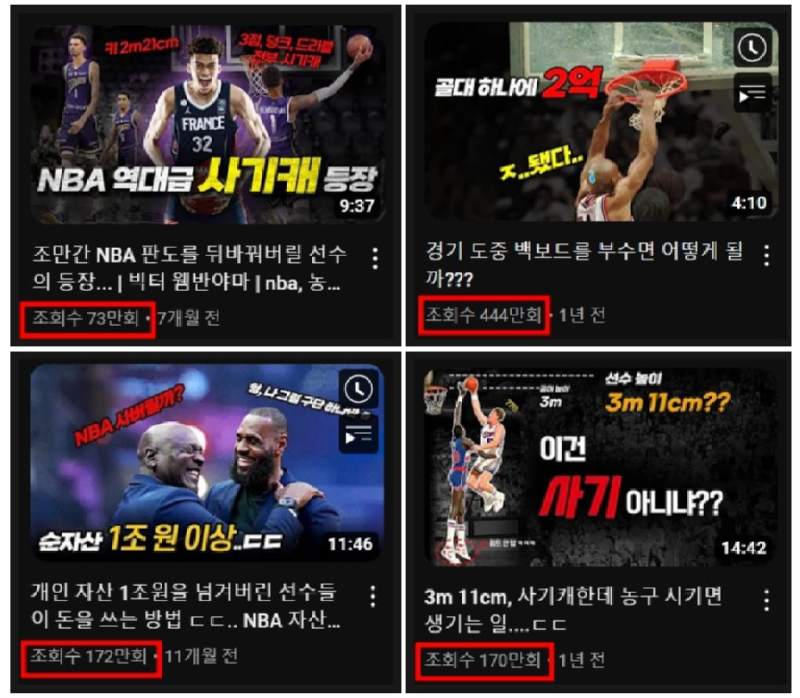
평균 100만 회를 넘긴 위 영상들도 같은 원리를 적용 했죠.
이 정보를 알려드려도 되나 고민을 많이 했습니다.
이해만 제대로 하고 원리를 깨닫게 된다면
제 다른 노하우들도 여러분이 자연스레 깨닫고 클릭률을 증폭시키게 될 수 있기 때문이죠...
그래도, 지식은 서로 서로 공유할 수록 더 발전한다고 믿기 때문에,
여러분들도 오늘 글을 읽고 깨닫거나
더 발전시킬 수 있는 방안이 떠오른다면
댓글이나 글로 꼭 공유해서
서로에게 도움이 되는 관계를 저와 만들어갔으면 하는 바램에 작성합니다.
정리를 하는 이유
절대 공부하기 싫어서 하는 거 아님.
저는 책상이 깔끔한 걸 좋아합니다.
책상 위에 여러 물건들이 놓여 있으면 자꾸 시선을 뺏겨서
집중하기가 힘들거든요.
(좋아한다고 했지, 깔끔하게 쓰고 있다고는 안했습니다 ㅋ...)
책 읽으려고 하는데 옆에 만화책이 펼쳐져있다던지,
큐브가 있거나, 핸드폰이 켜져있으면 집중하기가 힘들잖아요.
썸네일도 비슷합니다.
이미지 안에 정보가 너무 많이 들어가 있으면
시선이 분산되기 때문에
몰입감이 떨어지고 정보를 인식하는데 시간이 오래 걸리게 되죠.
==
그래서 직관적인 썸네일을 짜고 싶다면,
정보를 제한하는 것이 좋습니다.
글로만 설명하면 어려우니 예시를 들어보죠.

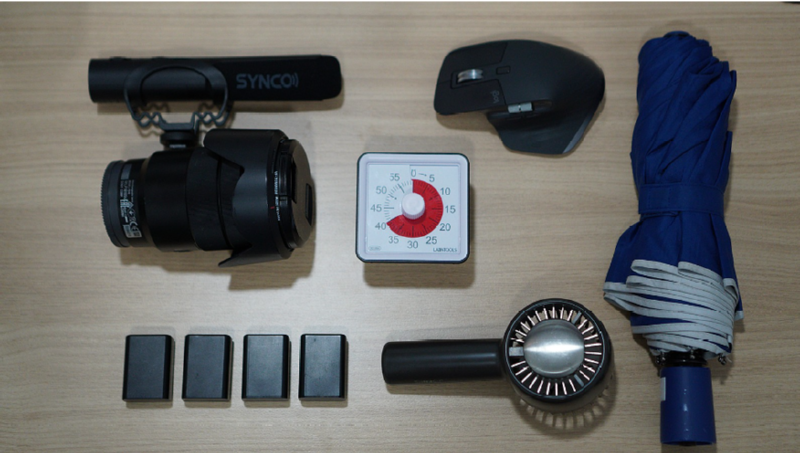
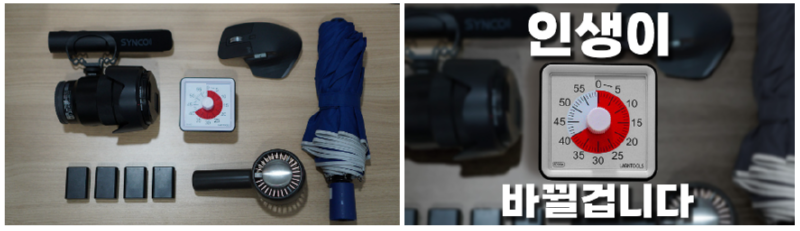
책상에 있는 물건들로 대충 사진을 찍어봤습니다.
가운데 있는 타이머를 메인 주제라고 가정해볼게요.

그럼 보통은,
이런 식으로 텍스트랑 이미지 배치를 하는 분들이 많으시죠.
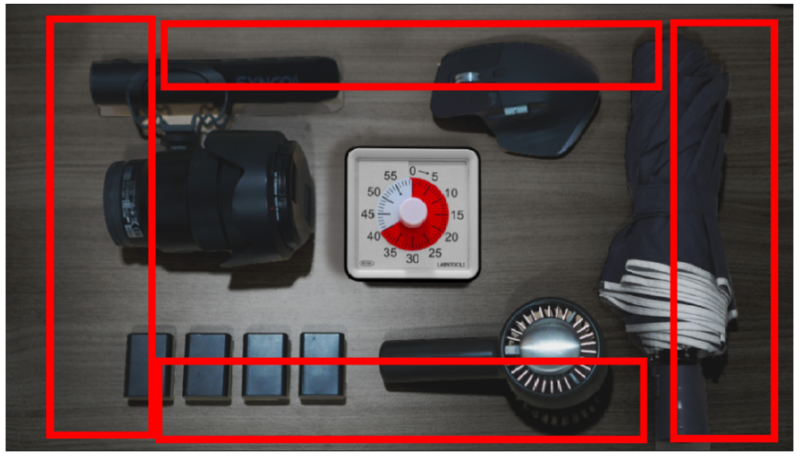
자, 정보를 한번 줄여보겠습니다.
이때 핵심은
이미지에서 가장 강조해야 할 것(= MAIN )이 무엇인지 파악하는 것이 중요합니다.

이번 썸네일에서는 타이머가 메인 (= MAIN ) 오브젝트겠죠.
그 외 다른 물건들은 서브 (= SUB ) 오브젝트로 볼겁니다.
그리고 책상은 배경 (= BG ) 이겠죠.
1. 메인 오브젝트 살리기

타이머부터 살렸습니다.
이렇게 하니 확실히 이전보다 부각이 잘 되죠.
하지만 여전히,
다른 물건들에 비해 눈에 띈다는 느낌을 크게 받지 못합니다.
2. 서브 오브젝트 분리하기

그래서 서브 오브젝트들을 죽여야 되는 부분은 죽이고
살려야 하는 부분은 살려줬습니다.
나중에 배경을 죽일 거라서
서브 오브젝트들은 어느 정도만 살려줍니다.
주의해야 할 점은,
절대, 메인보다 서브가 강조 되면 안됩니다.
3. 배경 죽이기

배경을 죽여줍시다.
이제 슬슬 이미지에서 메인이 명확하게 돋보이기 시작합니다.

대비가 부족한 것 같아 조금 더 죽였습니다.
사실 여기까지만 해도
충분합니다.
상황에 따라서 여기서 멈추는 것이 더 좋은 경우도 있죠.
저는 좀 더 강조가 필요할 것 같아 보입니다.
4. 주제 강조하기

좀 더 직관적이죠.

타이머만 강조하고 싶었기에
주변 공간들은 필요 없는 공간으로 보고
없에버렸습니다.
이렇게 주변 물체들을 잘라내게 되면,
가운데 타이머로 시선이 몰리게 되죠.
____
??? : 처음부터 이렇게 크게 시작했으면,
더 효율적이지 않나요??
___
(원래 찍어 먹어봐야 똥인지 된장인지 안다고,
이게 다 필요한 과정 아니겠습니까?)
5. 마무리

후킹 문구를 넣어서 마무리 해줬습니다.
예시용이라서 대충 짜봤습니다.
글자 배치나, 문구도 굉장히 중요한데
나중에 기회가 되면 다른 글에서 다루어보도록 하겠습니다.
중요한 것
이거 모르면 안되는데..

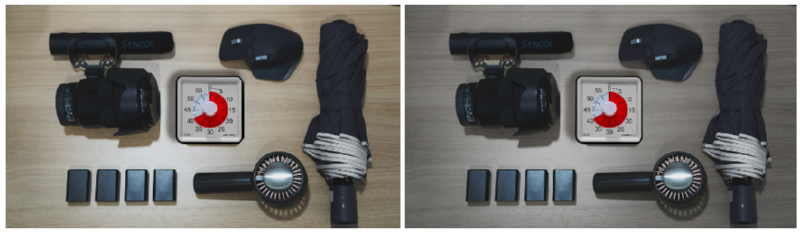
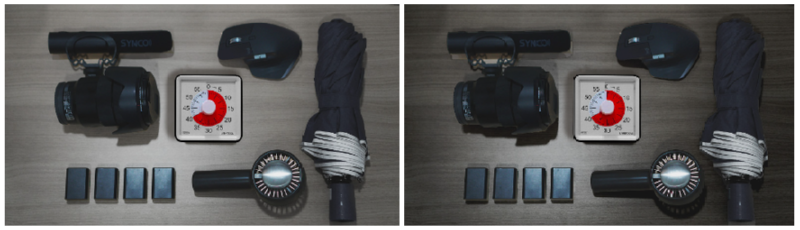
전 | 후
어떤가요?

비슷한 과정으로 다른 구도에서 하나를 더 만들어 봤습니다.
첫 번째 예시는 메인과 서브의 차이를 보여드리기 위해
저렇게 잡았고,
두 번째 처럼 필요 없는 오브젝트들을 없에는 것도
하나의 좋은 방법이죠.
그냥 편집을 잘 하는 거 아니야?
난 저렇게 못 해..
라고 생각하셨다면,
다시 위로 올라가서 처음부터 읽고 오세요.
라고 말해도 안 읽으실 거 아니까
그냥 설명 드리겠습니다.

편집능력. 당연히 필요합니다.
있으면 좋죠.
두 번째 썸네일도 카메라 화각과
노출 보정에 대한 이해도 없이는 의도하기 어려운 구도입니다.
(편집으로 쉽게 만들 수 있긴 합니다. 그건 다른 글에서 설명하죠.)
그런데,
오늘의 핵심은 몰입감과 직관성을 높이는 원리입니다. 원리.
오늘 말씀드린 것들을 내가 어떻게 적용할 수 있는지
곰곰히 생각해보세요.
편집을 잘 못하더라도,
활용할 수 있는 방향은 충분히 있습니다.
힌트를 드리자면,
오늘 예시에만 갇히지 마시고 틀을 깨고 생각을 해보시길 권해드립니다.
이런 방식들로 썸네일을 구성한다면
여러분들이 원하시던 차별성도 챙김과 동시에
썸네일이 근본적으로 어떤 역할을 하는지에 대해
한층 더 깊게 다가가실 수 있을겁니다.
- 이전글미스터 비스트가 성공한 이유 (컨텐츠의 원리) 24.04.23
- 다음글유튜브 본사 임원이 전달한 내용입니다 (가급적 꼭 보세요) 24.04.03
댓글목록














